Welcome to DotcomPal - Section Editing
Step 1: Assess Content Brevity
Evaluate whether fewer words can be used without losing clarity in the content. Decide if the existing text is concise or needs adjustments.
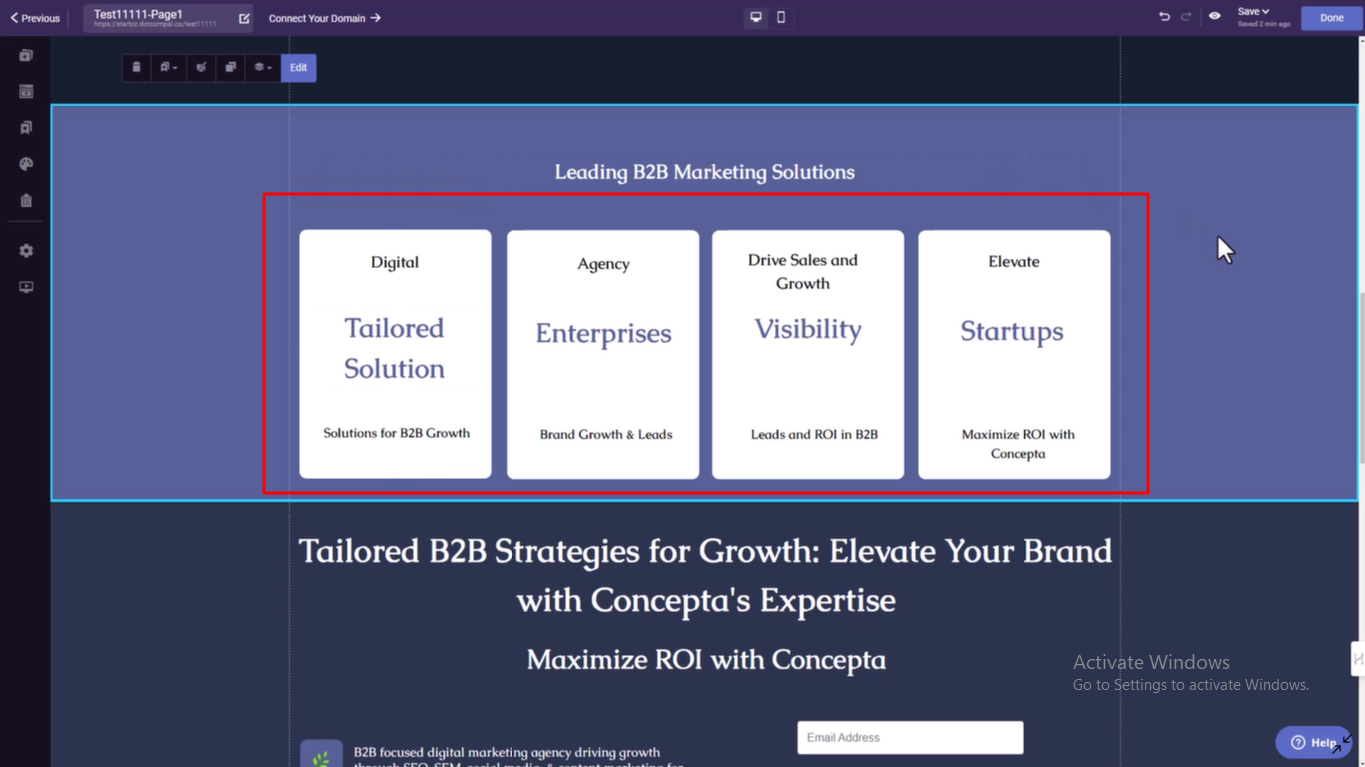
Step 2: Start with the Primary Container
Identify the container with the most content. Resize it (stretch downward or sideward) to fit the content without overlaps or gaps.

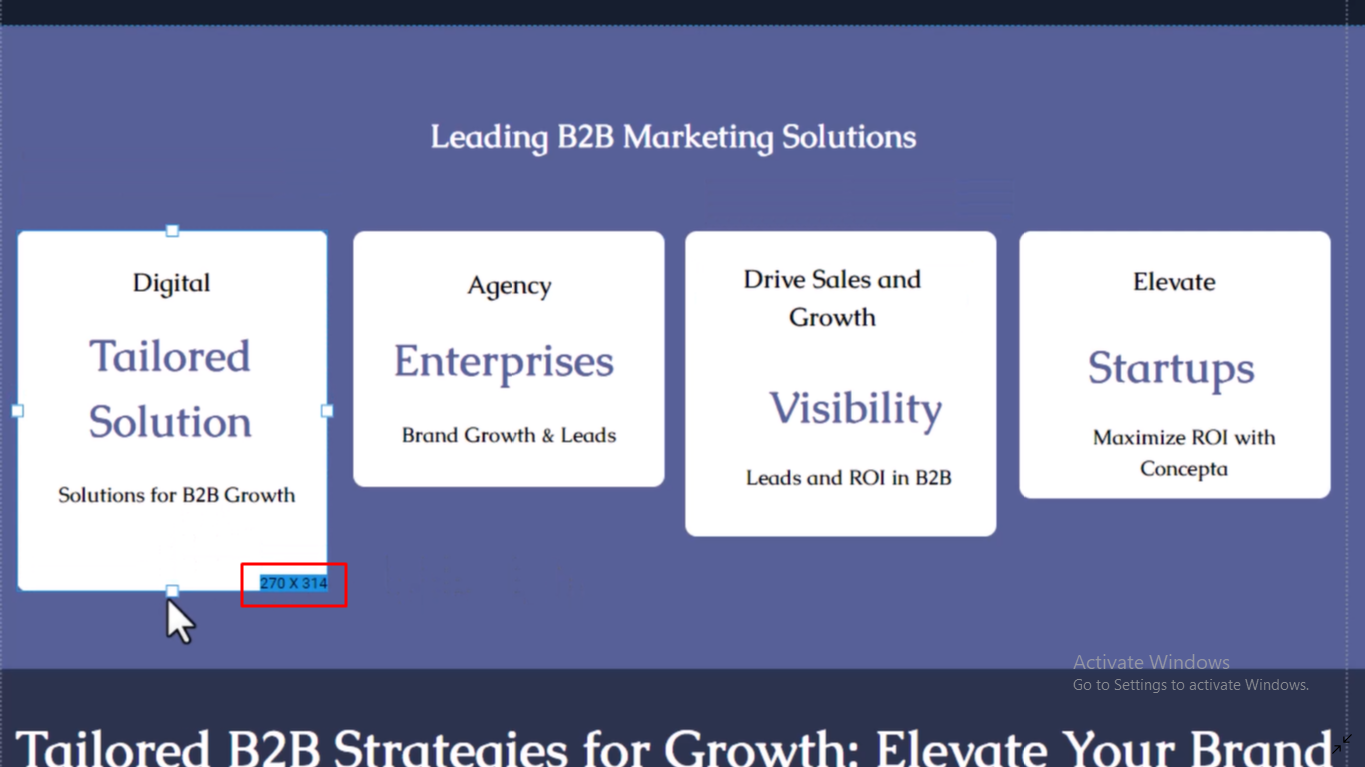
Step 3: Monitor Measurements
Observe the container’s dimensions displayed in the bottom left corner. Use these measurements to guide adjustments for the other containers.

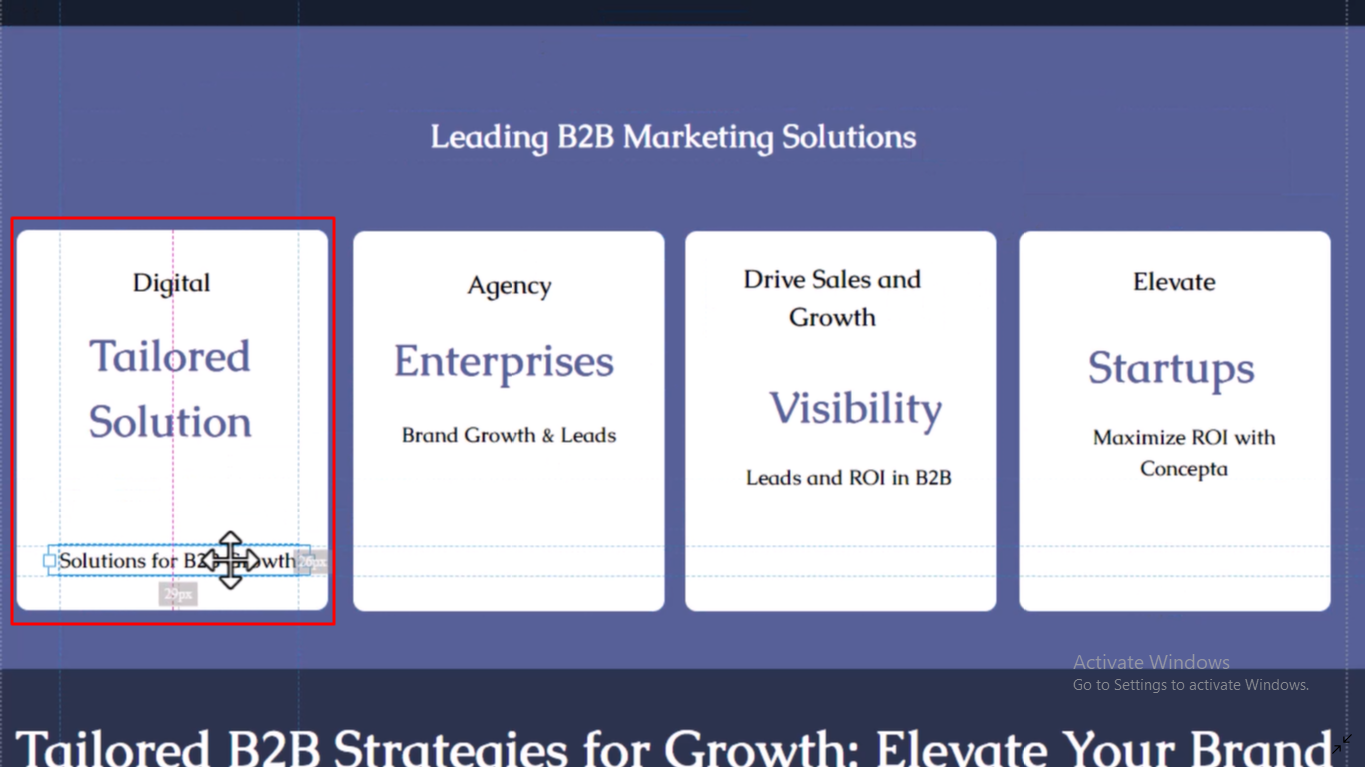
Step 4: Align the Content
Arrange the text and images within the primary container to make it visually appealing. Utilize the alignment grid for precise positioning.

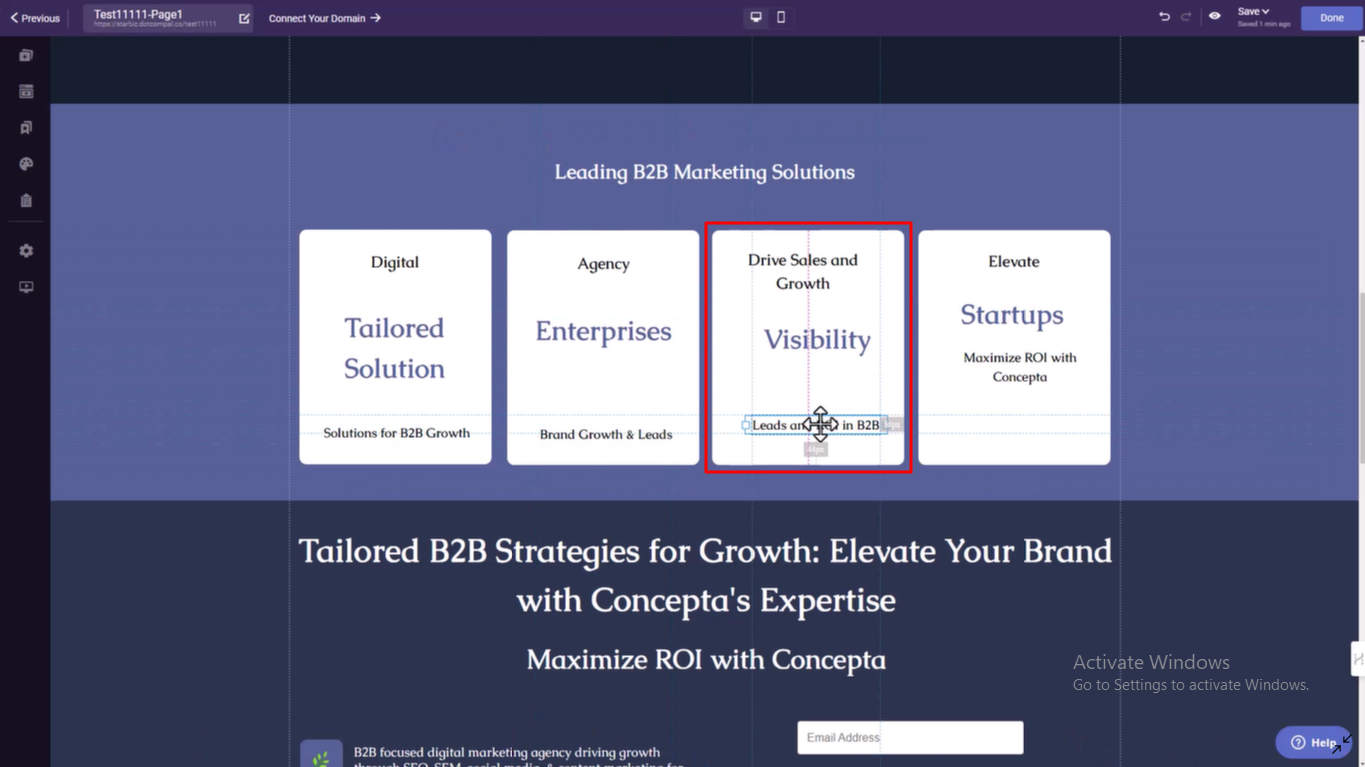
Step 5: Edit the Remaining Containers
Apply the same resizing and alignment process to the other containers. Ensure each container fits its content neatly.

Step 6: Finalize Symmetry and Visual Appeal
Confirm all containers are properly aligned and symmetrical. Check the flow of content to ensure it creates a polished and professional look.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article