How to Use the Call-to-Action (CTA) Element
Using the Button CTA
Adding a Button
In the editor, navigate to the CTA element and click on "Button."
Browse through the variety of pre-designed buttons and select one that matches your theme and style sheet.
Drag and drop the chosen button onto your page.

Customizing the Button
Click on the button to open the function bar with options like delete, duplicate, layer selection, popup, bar options, and link options.
Click on "Edit" for further customization.

Editing the Button
Font: Change the Font design, Size, and Apply Styles like bold, italic, underline, or strike-through.

Style: Button Design Type, Add Drop Shadows, Create Borders, Apply 3D effects, and Adjust corners.

Colors: Customize Button Color, Text Color, Hover Color, Border Color, and 3D Color.

Action: Enable or Disable the Button's functionality.

Icons: Insert and customize an icon within the button.

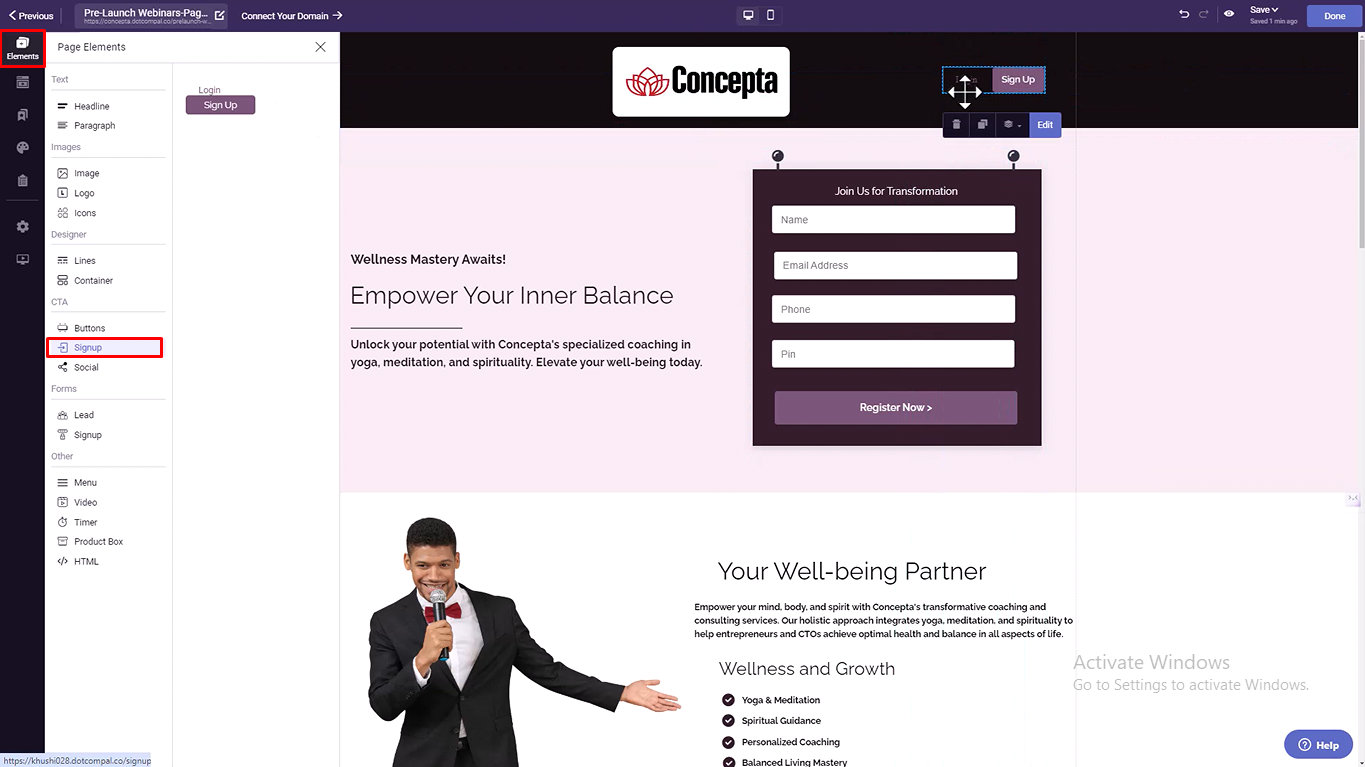
Using the Signup CTA
Currently in beta, this pre-built button type will allow users to access pages using login credentials like IDs and passwords. More functionalities will be available in future updates.

Using the Social CTA
Adding Social Media Functions
Click on the Social tool within the CTA element.
In the function bar, select "Edit" to open the customization popup.

Social CTA Options
Motivate Sharing: Enter the URL of the page you want visitors to share and toggle on the desired social media icons. Visitors can share your page with a single click, increasing your reach.

Increase Followers: Enter links to your social media accounts for each platform. Visitors can follow you directly from your page, helping grow your social media presence.

Use buttons, signups, and social media tools to create interactive and compelling webpages. Thank you for choosing DotcomPal! Happy designing!
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article